いろいろ探しても案外なかったので作成。あんまり需要がないんですかね?DataTables | Table plug-in for jQueryに標準であればうれしかったんですけども。
目的
HTMLのテーブル(tableタグ)において、特定の列について値の順位(最大値、2番めに大きな値、3番めに大きな値・・・)によって、セルの背景の色を動的に変える方法を考える。
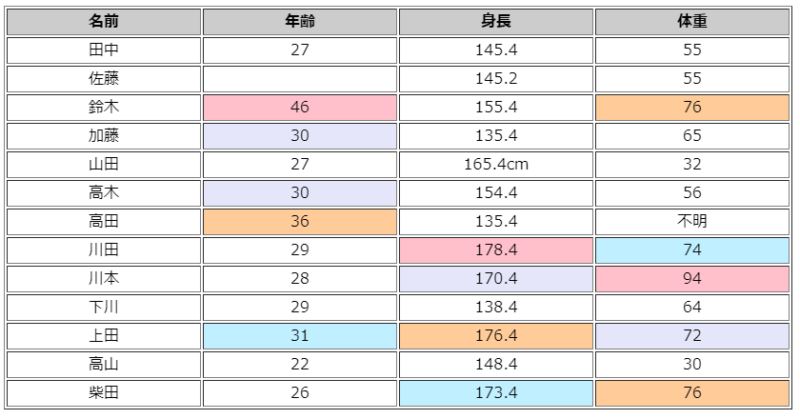
つまりは、下記画像のような、セルの値によって、1位(一番大きい値)は赤、2位はオレンジ、3位はブルー、4位はパープルという色を自動でつけたいということ。

なお、セルに数字以外の値が入っていても対応することを目指す。165.4cmのように単位が入っていてもOKにする。「不明」などの文字列や空白は無視するものとする。
Javascriptのアルゴリズム
- 対象となる列のtdに特定のclassをつける。
- classオブジェクトを取得。
- javascriptの配列に入れる
- 配列内の最大値を取得(第1位の値)
- 配列内から最大値を削除して配列を更新
- 配列内の最大値を取得(第2位の値)
- 配列内から最大値を削除して配列を更新
- 配列内の最大値を取得(第3位の値)
- 配列内から最大値を削除して配列を更新
- 配列内の最大値を取得(第4位の値)
- classオブジェクトをループして、各値と一致していたらそのオブジェクトにCSS(色)を追加
ソースコードと使い方
Javascriptの関数は以下の通り。jQuery使用。使い方は、対象のtdにclassを付けて、setcolor(class名)する。
function setcolor(classname) {
var rank = $(classname);
var arr = [];
$.each(rank, function(_, v) {
var num = parseFloat($(v).text());
if (num) {
arr.push(num);
}
});
// 一番大きい
var first = Math.max.apply(Math, arr);
// 一番大きいのを配列から削除
arr = arr.filter(function(x) {
return x != first
});
// 2番目に大きい
var second = Math.max.apply(Math, arr);
// 2番大きいのを配列から削除
arr = arr.filter(function(x) {
return x != second
});
// 3番目に大きい
var third = Math.max.apply(Math, arr);
// 3番大きいのを配列から削除
arr = arr.filter(function(x) {
return x != third
});
// 4番目に大きい
var fourth = Math.max.apply(Math, arr);
// CSSをつける
$.each(rank, function(_, v) {
var num = parseFloat($(v).text());
if (num == first) $(v).css('background-color', '#FFC0CB');
if (num == second) $(v).css('background-color', '#FFCC99');
if (num == third) $(v).css('background-color', '#C0F0FF');
if (num == fourth) $(v).css('background-color', '#E6E6FA');
});
}
parseFloatで、例えば156.4cmとかあっても、156.4というfloat型になる。parseFloatで数字にならなければ、配列に入れないものとする。
書く人が書けば、もっときれいでスッキリしたコードになるのだと思いますが、とりあえずわかりやすさを大事に。
実際の動きを確認(jsfiddle)
下記のとおりです。同順位、空白、数字以外、数字+文字を確認してください。

「HTMLのテーブルのセルの値によって背景の色を動的に変える方法(最大値、第2位、第3位など)」への2件の返信
はじめまして。
ワードプレスでtablepressというプラグインを使っているのですが、記事のようにセルの背景を動的に変えたいのですが、可能でしょうか?
具体的には入力した数字の範囲(40〜50は赤、51〜60は青といった具合です。)で、指定した色が自動で振り分けられるようにしたいです。
はじめまして!コメントありがとうございます!
下記にまとめてみました!参考になれば!
https://1-10000th.com/how-to-change-color-of-tablepress/